前面我們實作出了一些基本的模型,之後我們會把讓模型與 Web 應用程式結合,讓模型的輸出結果可以顯示在網頁上,在那之前,我們要先來了解一下甚麼是 Django,利於我們對往後的模型佈署能夠進行順利。
Django 是一個用於開發 Web 應用程式的 Python 框架,它設計用來使建立複雜的、高效的 Web 應用程式變得容易。
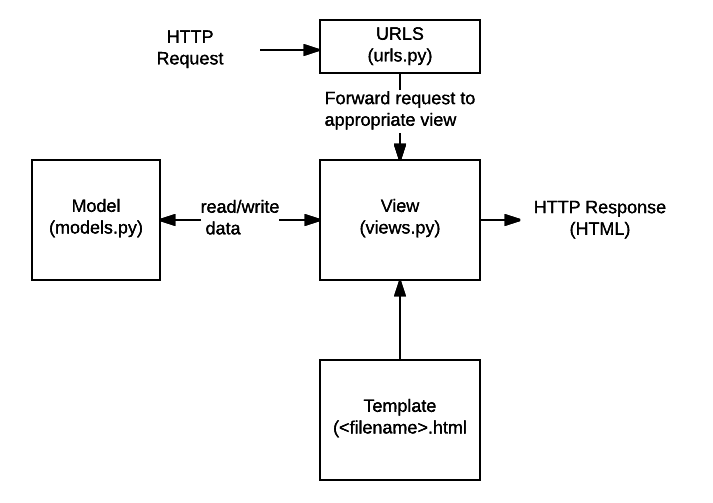
下面是一個 Django Web 應用程式的主要架構,當中每個部件 ( 模組 ) 都有著各自扮演的角色與用途:

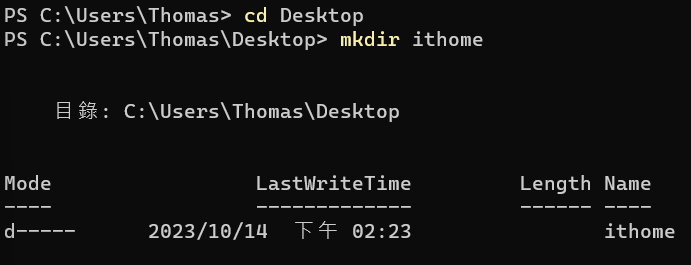
我們先來建立本次專案的虛擬環境,在桌面建立一個 ithome 的資料夾:

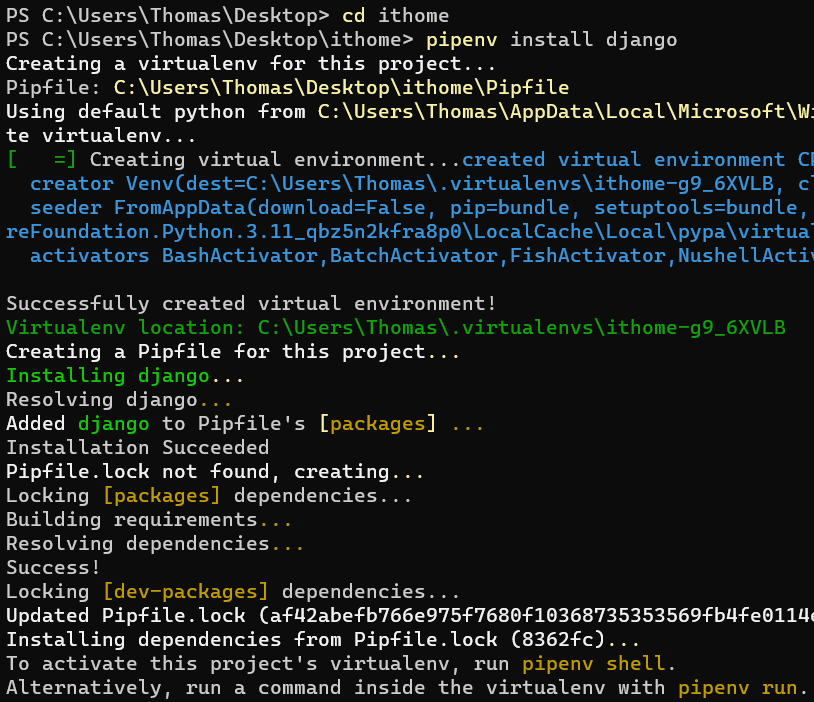
再進到資料夾裡面去用指令 pipenv install django 建立虛擬環境並且在環境中安裝 Django:

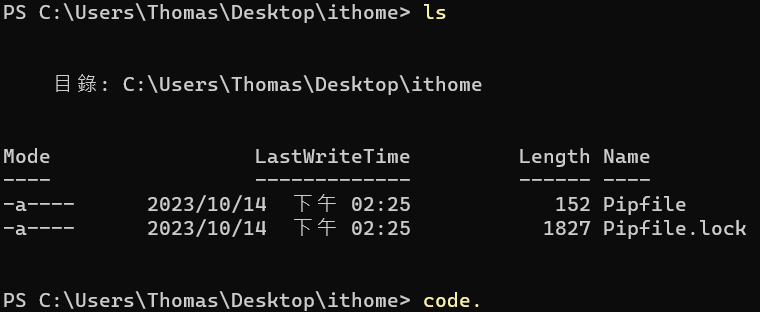
建置完虛擬環境後就可以在當前目錄中多出了兩個檔案,我們用 code . 指令讓 vscode IDE 開啟此目錄 ( 虛擬環境 ):

進到 vscode 後,在終端機運行指令啟動虛擬環境,pipenv shell 指令將啟動虛擬環境,這樣就可以在這個虛擬環境中運行 Python 程式,若想退出關閉虛擬環境可直接打 exit 指令:

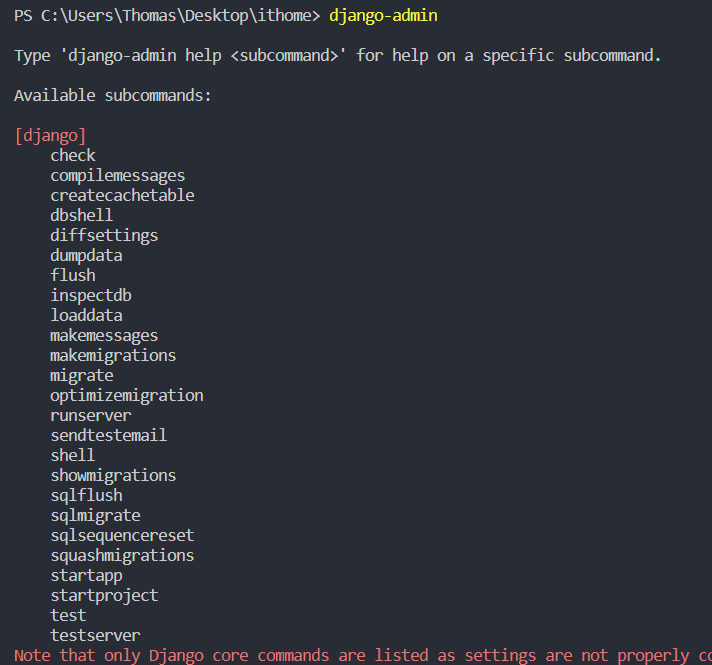
啟動虛擬環境後,我們可以輸入 django-admin 指令查看在此虛擬環境中可使用的所有 Django 相關操作命令:

使用 django-admin startproject webModel 指令在環境中建置專案目錄,專案名稱為 WebModel,記得在專案名稱的後面要間隔一個空格並加上 .,讓當前目錄 ( ithome ) 作為專案目錄。

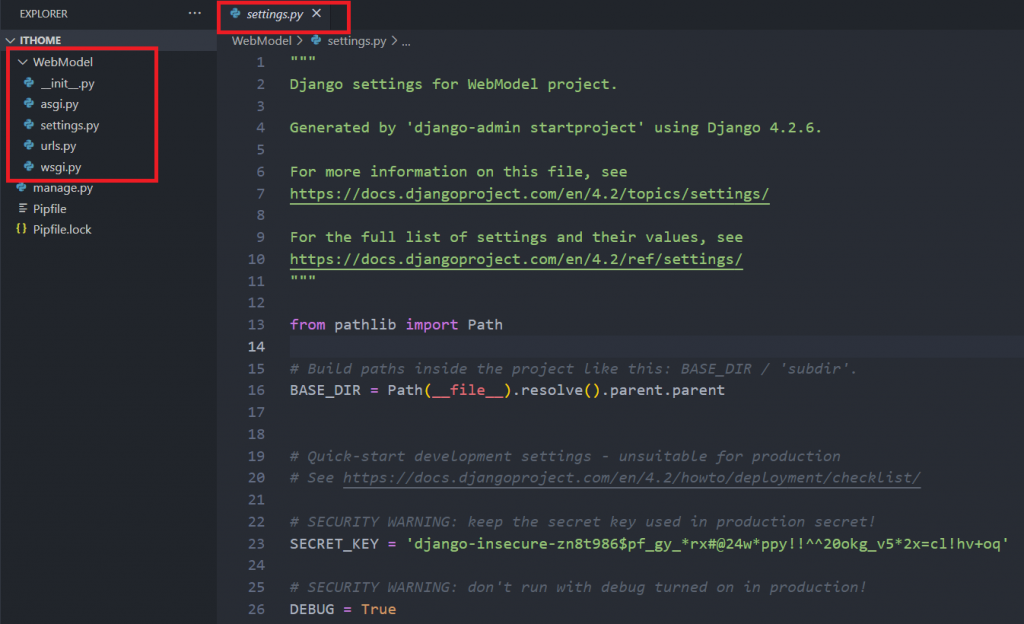
專案目錄建置完後就可以看到多出一個 WebModel 目錄,裡面所有的檔案都有著各自的功能,可以試著把檔案打開,裡面都有功能的說明,下面舉 settings.py 為例:

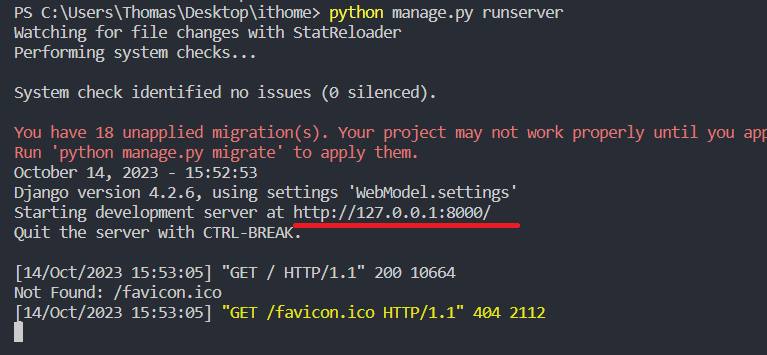
再留意 manage.py 這個檔案,這是 Django 專案的命令行管理工具,提供了多種功能,像是擔任管家的角色,管理著 Django 應用程式的各個方面,用指令 python manage.py runserver 就可以啟動 Django 開發網頁的伺服器,預設網址為 http://127.0.0.1:8000/,預設 port 號為 8000,若要指定 port 號可直接在指令的 runserver 後面直接加上去,而下面我們選擇採用預設:

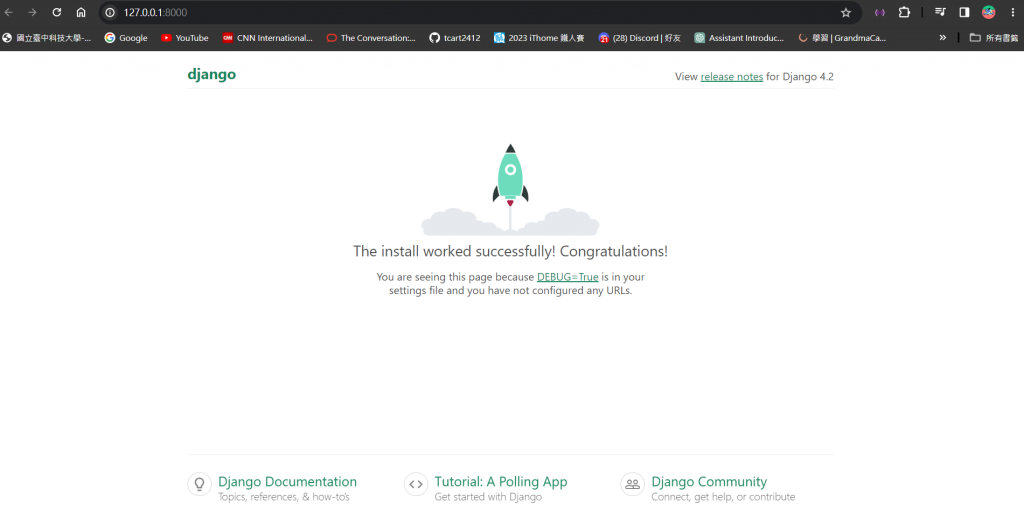
點入網址後看到下面的預設網頁就代表成功啦 ~

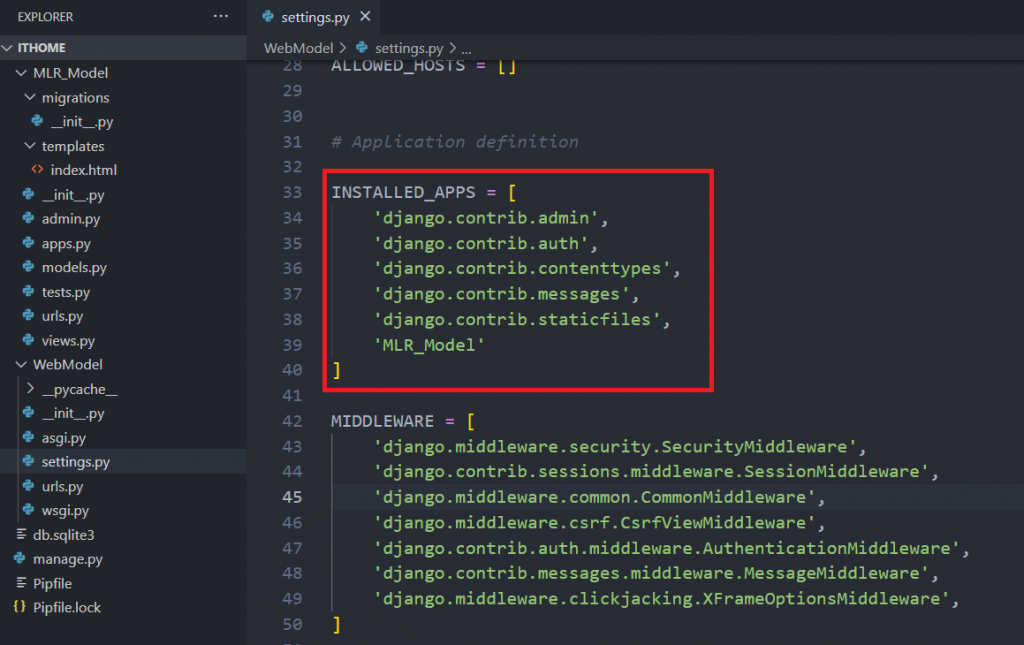
在 WebModel 專案目錄底下的 settings.py 檔案中,我們查看在電腦中已安裝的 Django App 應用程式,每個應用程式都有各自的用途,最後把想要取的應用程式名稱加進去:

而我們要建立一個屬於自己的 Web 應用程式 ,可用 python manage.py startapp MLR_Model 指令來創建應用程式 ( app ) 目錄,其中 MLR_Model 是 app 的名稱:

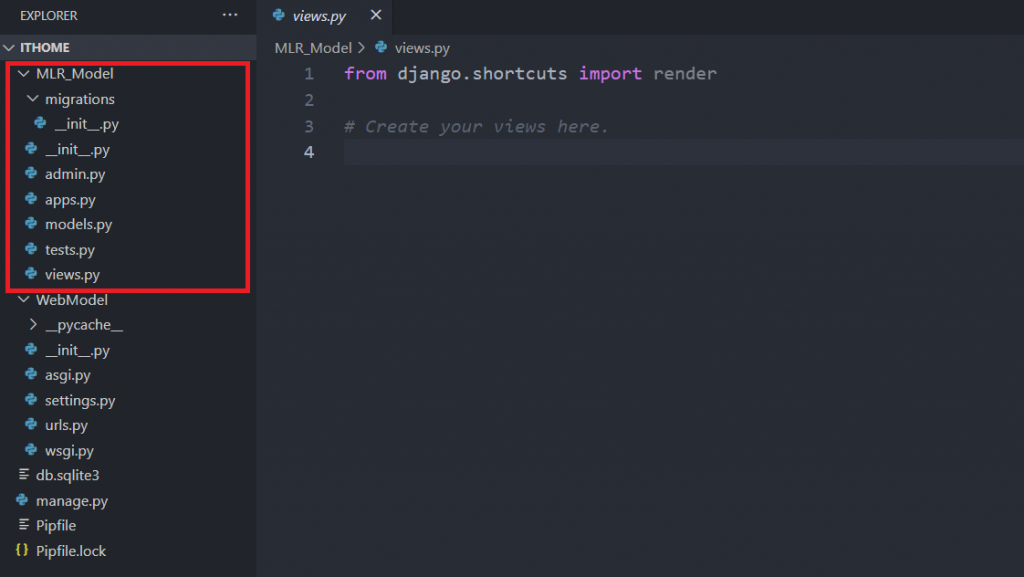
建立好應用程式後就會發現多了個 MLR_Model 目錄,這就是你的應用程式目錄,可以看到裡面有許多的檔案組成的架構,裡面的每個檔案也都有各自的用途,能夠對應用程式去做基本設置,我們下面進入 views.py 檔案:

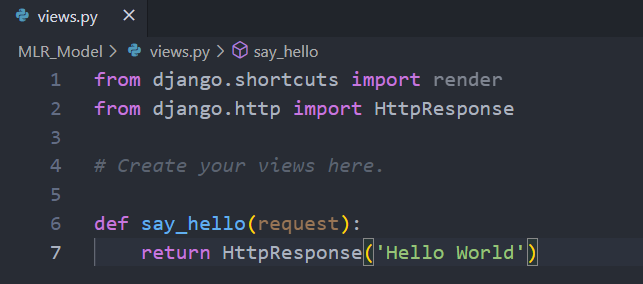
在 view.py 中,可以在裡面定義這個應用程式所要呈現在網頁上的外觀,所以我們在裡面定義了 say_hello 方法,HttpResponse() 可以設置想要網頁回應的內容,這邊我們就讓網頁 ( 可視為應用程式 ) 能夠回應 ‘ Hello World ‘,這就是我們目前給這個網頁應用程式的功能,就是能夠在網頁上和使用者打招呼:

而我們要如何在網頁上找到我們的應用程式 ( app ) 呢?就是透過網頁上輸入 app 的 url ( 網址 ),就能夠找到我們的 app,現在我們想要能夠在網址搜尋列用下面的方式與我們 app 連線,那就要去設定 app 的 url:

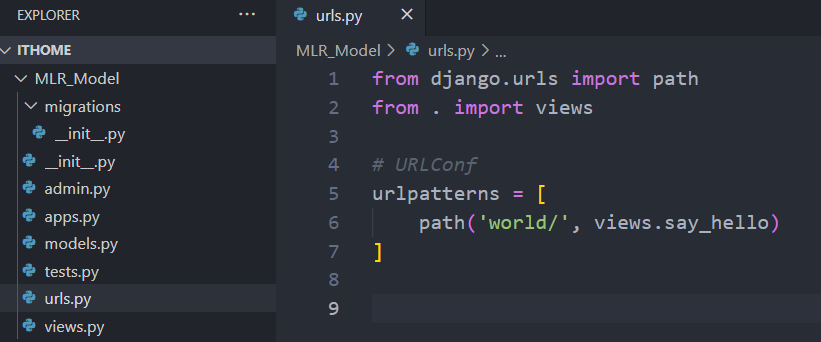
要設定 app 的 url ( 網址 ),我們可以在 MLR_Model 應用程式目錄中新增一個 urls.py 檔案,然後在裡面去做設定,這邊用 Path() 去設定 world/ 是這個 app 的 url,並且連接到 view.py 模組中剛定義的 say_hello 方法,也就是 views.say_hello ,就能夠達到讓 app 顯示 ‘ Hello World ‘ 的功能:

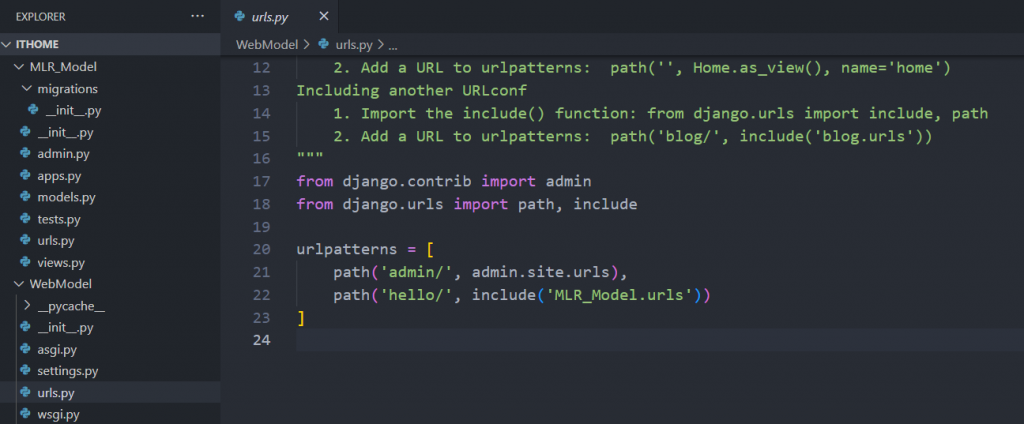
其實僅僅設定 app 的 url 還不夠,還要讓 app 的 url 和我們專案的 url 連接起來才會完整,而我們專案的 url 可以在 WebModel ( 專案目錄 ) 中的 urls.py 檔案去設定,這個檔案預設就有了,就不用去手動新增,在這邊設定專案 url 為 hello/,而我們 app 的 url 是在應用程式目錄中的 urls.py 中做設定,所以用 include(’MLR_Model.urls’) 就可以將 app 的 url 加進來:

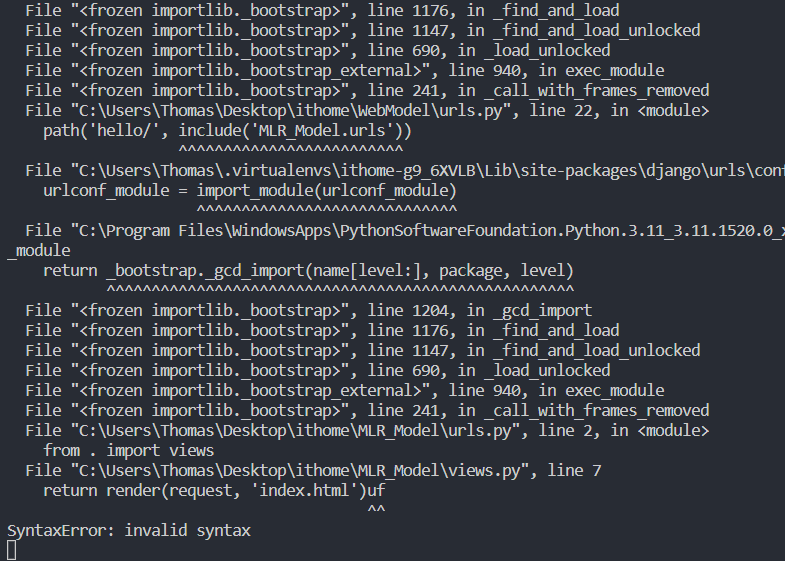
值得一提的是在我們修改編輯檔案的內容同時,終端機會自動的不斷去偵錯,如果你的程式有錯誤它會立即顯示錯誤訊息就像下面:

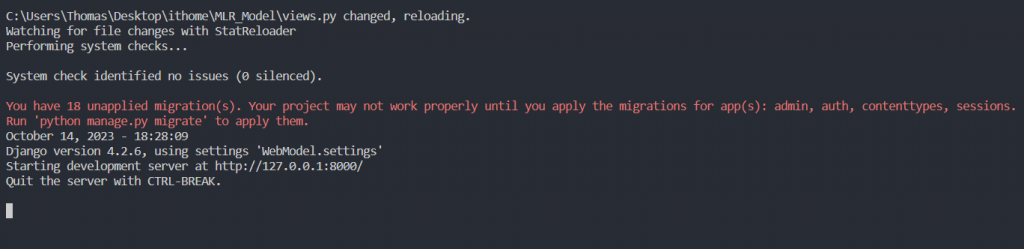
所以在你查看網頁結果前,務必要先確保終端機無錯誤顯示並給出下面的訊息才算成功:

把專案網址和 app 網址連接後,得到 app 的完整網址就會是http://127.0.0.1:9000/hello/world/,輸入這個網址看到網頁上出現熟悉的 Hello World 就成功啦 !

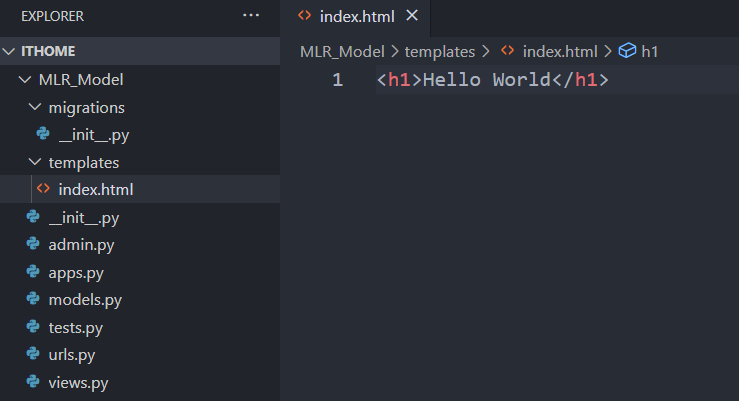
若你想要呈現出來的網頁架構為 HTML 的話,可以在應用程式目錄中新增 templates 目錄,裡面存放你的 html 文件 index.html:

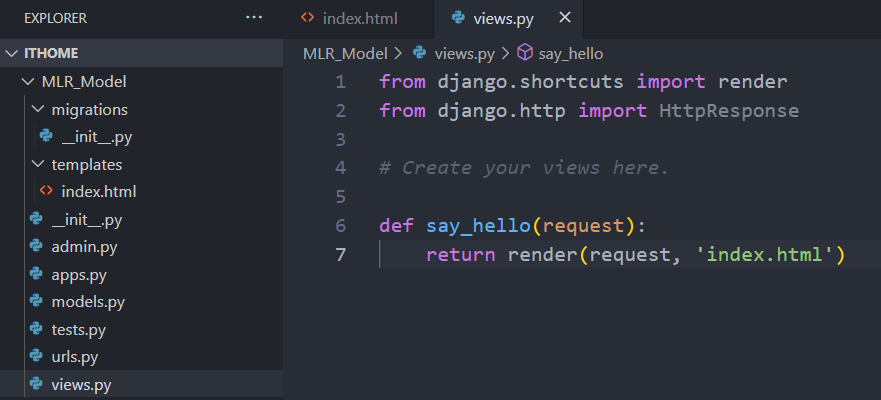
接著再回到 MLR_Model ( 應用程式目錄 ) 底下的 views.py 檔案,將 say_hello 方法的回傳值改為 render() ,裡面第二個參數就會指向你的 HTML 檔 ( index.html ):

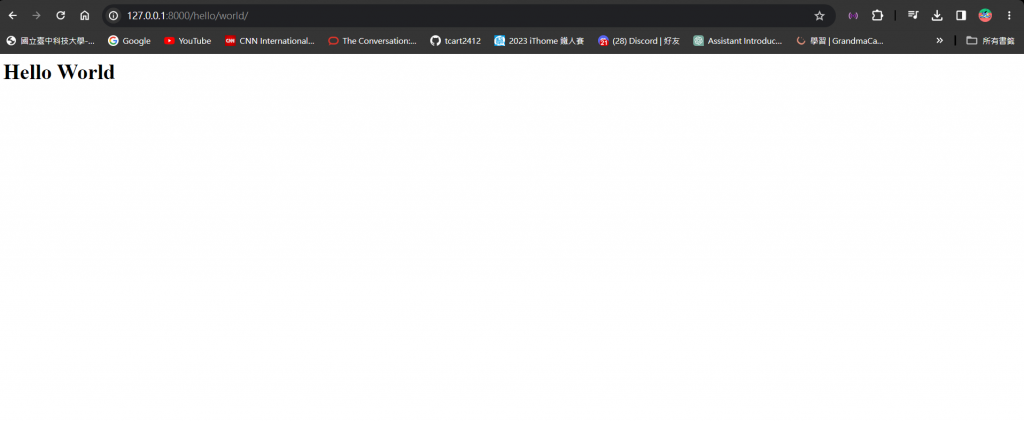
最後打上 app 網址若出現有 < h1 > 標籤的 ‘ Hello World ‘ ,就代表與 HTML 連結成功了:

希望藉由這支簡易的 Django 小程式,大家能夠對 Web 應用程式與其架構有更進一步的了解,明天就要來把我們預先訓練好的模型與 Web 應用程式做結合,那我們明天見 ~
https://www.youtube.com/watch?v=rHux0gMZ3Eg
